三島食品のゆかりをただただ紹介するだけのサイトをオープンさせた。このサイトによって一人でも多くのゆかり狂いが増えればいいなと思う。
久しぶりにWordpressのサイトを作ろうと思ったときに、VPSをどこにしようか迷っていた。せっかくだから使ったことのないサービスにしようと思って色々と考えた結果、AmazonのLightsailを使ってみることにした。
使ってみて何よりもよかったのは、他のVPSよりも圧倒的に管理画面がシンプルで使いやすかったのだ。さすがのAmazonも今までのAWSの色んなサービスをやってきたノウハウが溜まっているだけはある。S3とか昔めちゃくちゃ画面わかりづらかったもんなぁ…
今回はLightsailを紹介しつつ、環境構築〜サイトのHTTPS化までをざっくりと紹介していきたいと思う。
0. AmazonのLightsailとは?
1. Lightsailでサーバを立ててDNSの設定を行う
2. 環境構築
3. Let's Encryptで証明書を作ってHTTPS化
(オマケ) ローカル環境をDockerで構築する
※ 前提としてお名前.comなどでドメインなどは取得している状態です。
LightsailでWordpressをHTTPS化する環境構築
0. AmazonのLightsailとは?

AmazonのLightsailはVPSのようなもので、月額で決まっている料金だけでサーバを使うことができる。サーバのスナップショットなどがとれるので、スケールアップしたいときには他のサーバより移行が簡単かもしれない。(他のVPSも最近できるところが多いけどね)
AWSとLightsailは独立しているような感じなので、ほぼ別サービスのような扱いになっている。Lightsailだからといって、AWSと連携しやすいかと言われればそうではない様子。


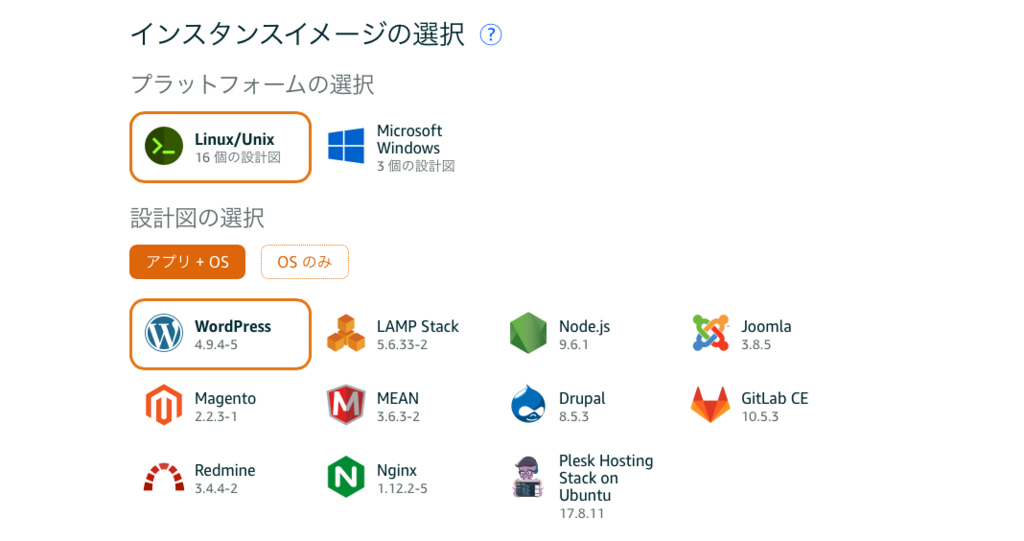
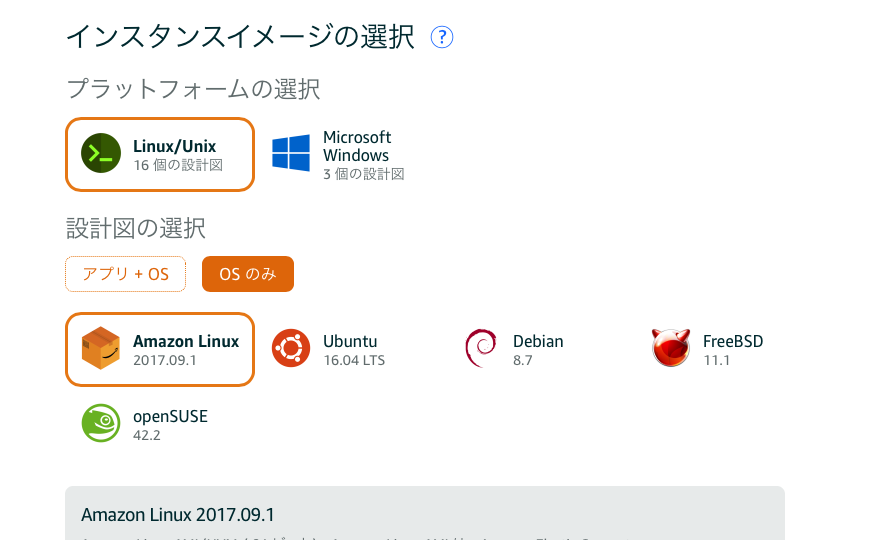
インスタンスも色々と揃えられていて、Wordpressの環境構築が最初からされているものだけでなく、MEANやLAMP環境や、GitLabなんかもある。もちろん素のOSも用意されている。僕は色々と自分で設定したいので後者を使っている。
サーバを立てるときに気をつけてほしいのは、Wordpressなどの環境を選んだ場合に、OSが何になっているかよく確認した方が良いということだ。
「環境構築されてるとかめっちゃ良いじゃん!」と思っていたら、自分が使い慣れていないOSだったら、何か起きたときに対応しづらくなってしまう。開発出来る人であればAmazon Linuxを選んで素のOSで環境構築した方がのちのち楽だと思う。

料金は上記のような5タイプになっている。ブログ程度であれば一番安い5$のコースでも十分だと思う。今なら1ヶ月無料だしね。
それじゃあ前置きはコレで終わりにして、いよいよサーバを立てていく。
1. Lightsailでサーバを立てる

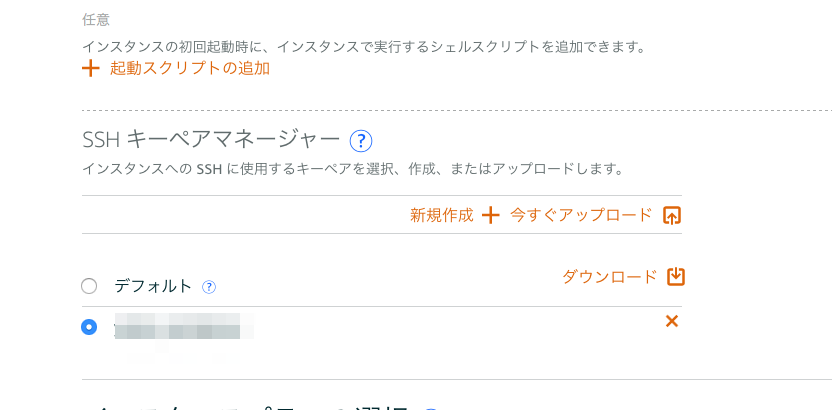
ここはサーバ決めてポチポチっとやるだけなので、ものすごく簡単。ただし一個だけ注意点がある。SSHキーペアの変更という欄があるので、そこだけ設定しておいた方があとで楽できる。

ここでキーをダウンロードしておくと、のちのちSSH設定しなくて済む。この設定忘れるとあとで自分で鍵を設定しなくちゃいけなくなって、手間なので絶対やっておいた方が良い。

サーバを作ったら今度は静的IPとDNSゾーンを設定していく。これらは無料で設定できるが、ロードバランサーのみ料金がかかるので気をつけよう。
Lightsailでは再起動をするとIPが変わる仕様らしいので、静的IPの紐付けはやっておいた方がいい。

DNSゾーンにはお名前.comなどで取得したドメインを入力する。そうすると上記のような画面に移行するので、さっき取得した静的IPと自分がサイトにつけたいドメインをAレコードで設定する。
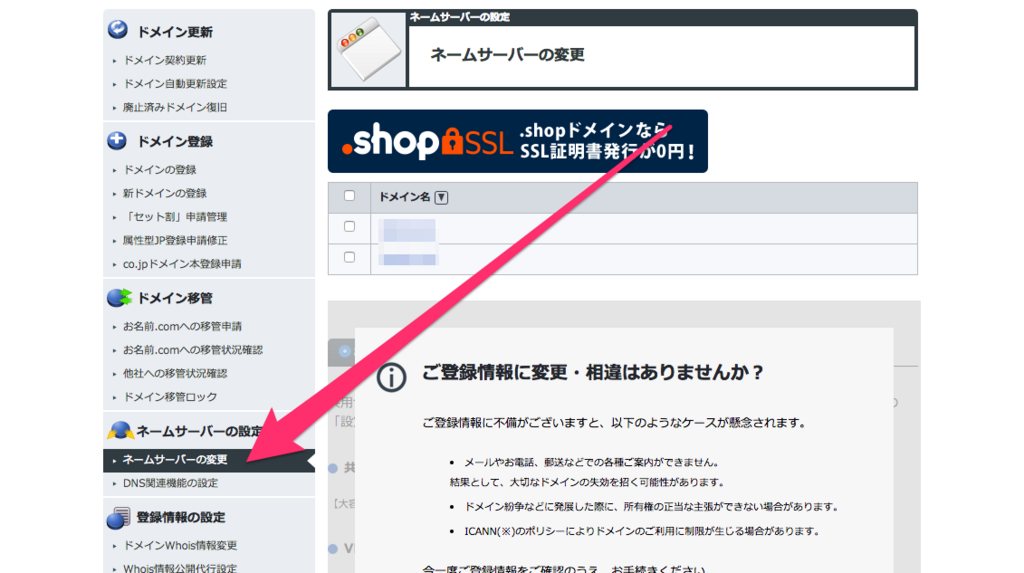
ネームサーバーの下に書かれた文字列は使うのでメモっておく。


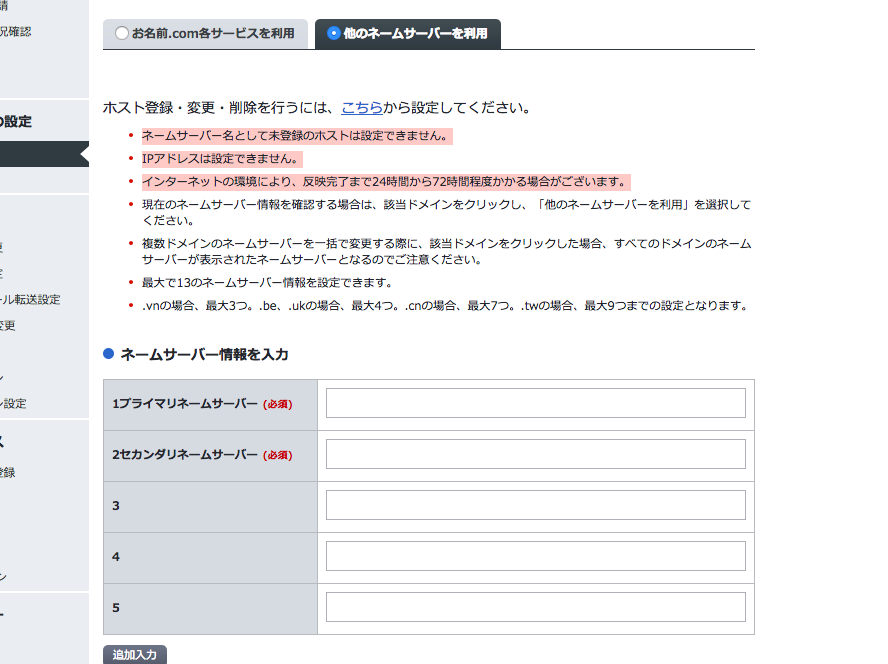
ネームサーバーの設定より、「他のネームサーバーを利用」というタブを選択する。さっきメモしておいたLightsail のネームサーバーを入力していって、保存すれば設定は完了。

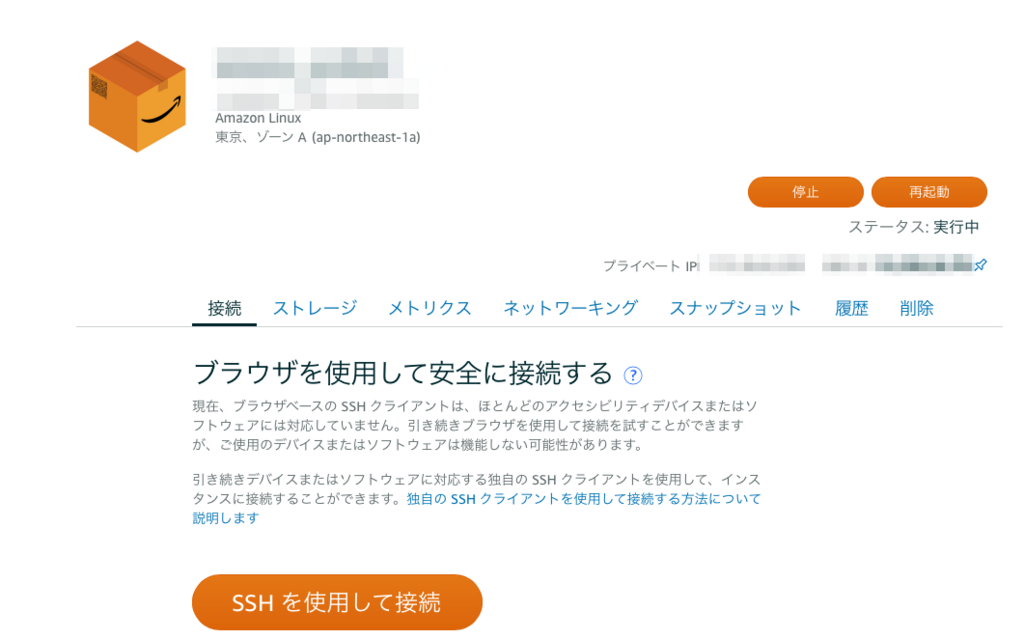
あとはサーバにログインできるのか確認する。さっき鍵をダウンロードしているはずなので、それを使ってSSHでログインする。
上記の画像の「SSHを使用して接続」というボタンを押すとブラウザからもログインできるので、そっちを使っても良い。

ブラウザからでもサーバ操作は十分できるので「鍵とかの設定とかよくわからん」って人はこれでやれば良いと思う。
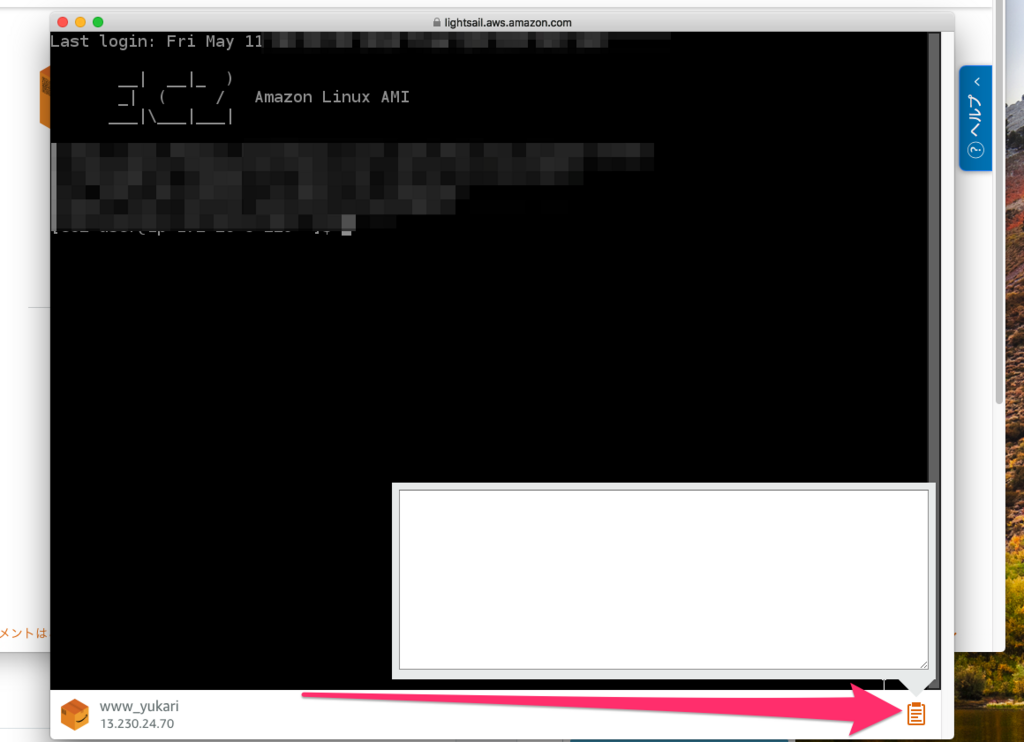
一個わかりにくい仕様として、ペーストのやり方に少し癖がある。ただの「ctrl + c」や「cmd + c」だとできないのだ。
右下のボタンを押すと文字を入力するスペースがでてくるので、そこに自分がペーストしたい内容を貼る。そしてそれを閉じてコンソール上で右クリックするとペースト出来るのだ。わかりづら!!
2. 環境構築
基本的にはnginx、Mysql、PHP関連(fpm)などがそろっていれば大丈夫だと思う。
nginxのインストール
nginxを起動させてみる。これでさっき設定した静的IPのアドレスでページが見れるようになっているはず。(HTTPS化もあるのでconfファイルの設定はあとで書きます)
サーバが落ちても起動できるように、自動起動の設定もやっておくと安心。
Mysqlのインストールと設定
最新のものを入れておいた方がセキュリティ的にもいいので、5.7を入れるようにする。いやだったらGA版もでたし8を頑張って入れろよって思うかもしれないけど、使い道がwordpressなので安定している5.7使っておけばいいと思う。
Mysqlの起動と自動起動設定をしておく。
あとはmysql_secure_installationコマンドなどを使ってパスワードの初期設定をしておいた方が良い。デフォルトだとmysql -u root -pでパスワードなしで入れてしまう。
PHP, php-fpmのインストール
PHPは7系をインストールしておく。同時にphp-fpmなどもインストールしておく。
socketで動くように設定する。listenの部分をsocketのパスに書き換える。
php-fpmも他と同じように自動起動の設定はしておく。
インストール系はおそらくこれだけで大丈夫だと思う。抜けがあったら申し訳ない…
3. Let's Encryptで証明書を作ってHTTPS化
証明書の作成
今やもうWebサイトはSEO対策の意味も含めて、HTTPS化が当たり前になっている。当然ながらWordpressでサイトを作るなら、HTTPS化しておくべきだ。
Let's Encryptは無料で証明書を提供してくれている上に、MozillaやAkamai、ciscoなどの大手企業がスポンサーになっているので安心だ。
インストールしたら以下のコマンドで、証明書を作成する。
/your/path/www/htmlにはwordpressを置いてあるディレクトリに書き換える。ドメインとアドレスも同様に自分のものに変更する。
上記で証明書を発行すると/etc/letsencrypt/live/設定したドメイン/以下に鍵が発行されている。
Let's Encryptは期間が3ヶ月と決まっているため、自動で更新されるように設定する必要がある。まずは下記コマンドを試して正常に動作するかどうか見てみる。
上記コマンドが大丈夫そうであればcronで定期的に証明書を作るように設定しておく。viでファイルを開いて以下を記述する。
nginxの設定
/etc/nginx/conf.d以下に設定ファイルを置く。ファイル名は適当にわかりやすいように.confをつける。ここでは例としてwww.confにしておく。
/your/path/www/htmlの部分とhogehoge.comの部分は適宜変更する。
動かない場合
php-fpmのユーザとngninxのユーザを確認すると解決することが多い。パーミッションが足りなかったりするので、そこは適宜変更する。あとはnignxの設定ファイルに以下を追加して、ログを見るようにするとだいたい原因がわかる。
サイトは開くのにHTTPS化がされない場合
混合コンテンツ(mixed content)と言って、HTTPとHTTPSのURLがサイト上で混ざっているときに発生するエラーがある。これになるとブラウザは正常なHTTPSとして認めてくれない。

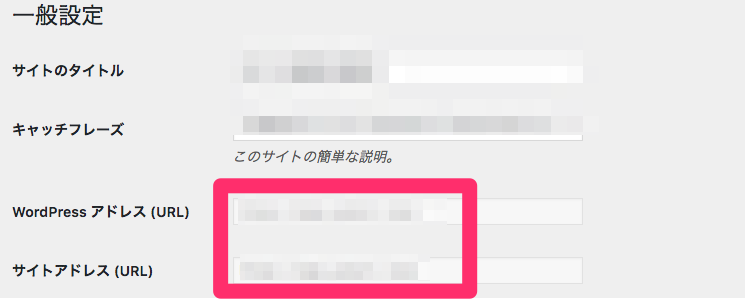
Wordpress自体のURLの設定がHTTPになっている場合もあるので、確認しておく。
(オマケ) ローカル環境をDockerで構築する
こんな感じでdocker-compose.ymlを書いてローカル環境を構成している。このファイルと同じ場所に、wordpressを置くとそれがDockerのコンテナの/var/www/htmlに同期されて表示される。
Mysqlのポートを4388に設定している理由は、自分のMacの他のMysqlとぶつかったから。
Lightsailは触りやすくてよかった
VPSって色々あるけど、Lightsailの画面がとにかく触りやすいし、DNSとかも設定できるから良い。他のVPSって昔ながらの画面から変わってないし、変に機能が多くて分かりづらかったする。
今度から小さいサイト作るときはLightsailを使おうと思った。
Twitterもやっています
Ruby, Railsのコミッターである松田さんに「kaminariってなんで作ったんですか?」という話を聞きに行ってきました
— megaya (@megaya0403) 2018年5月11日
開発の原動力の話しも面白いし、「知り合いが作ったコードには血を感じる」という発言はコミュニティを作ってるエンジニアならではの格言だと思う
https://t.co/ChY6MaUMJu
その他のおすすめ記事